Begini sobat,,ketika sobat pengen upload foto ke dalam postingan
terlebih dahulu sobat perhatikan Tag Title dan Tag Alt nya..maksudnya
begini sob :
Menyisipkan dengan menggunakan Edit Script
- Sebelum anda Upload gambar usahakan image dalam bentuk Jpg dan hindari menamai gambar/image seperti 1.jpg,321.jpg tetapi sesuaikan dengan keyword artikel anda.
- Upload sebuah gambar, lihat URL Gambar/image (Mode HTML untuk melihat URL). Misalkan anda mempunyai URL gambar dengan script seperti ini:
<img src="http://saktobek.blogspot.com/-5NDVagCvPuA/UJ64aiSsUkI/AAAAAAAAAr4/8OxbzhU9zCM/s200/Optimasi-Gambar-di-Blog-Agar-SEO-Friendly.jpg" width="300" height="150"/>
Tanda berwarna merah merupakan URL Gambar
Sisipkan Tag Title dan Tag Alt dengan format seperti dibawah ini
<img src="isi dengan url gambar" title="isi dengan judul gambar" alt="isi dengan deskripsi gambar"/>
Maka hasilnya seperti dibawah ini :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhf0cjtH9myMMSplA11juYtkHCzQM0tZlwARDK6Hy_pMc076ZaLVo4s-x7aYfX7yHhkZLyFz4p5hBjendDmKH680Q5qz0l0_imGROy67q3TkmmUyn3SGqeyVMoFAwKBoqw8YoV0Ix4lzAMk/s200/Cara+Optimasi+Gambar+Blog+Agar+SEO+Friendly.jpg" title="Cara Optimasi Gambar Blog Agar SEO Friendly" alt="Cara Optimasi Gambar Blog Agar SEO Friendly" width="300" height="150"/>
3. Anda bisa mengubah Ukuran gambar sesuai keinginan ada. Ukuran gambar jangan tarlalu besar agar ringan ketika di load.
4. Selesai
Menyisipkan Tanpa Edit Script
Jika anda malas membuat gambar SEO friendly dengan cara mengedit script,
ada juga cara paling mudah tanpa edit Script. Berikut caranya :
- Upload gambar pada postingan artikel anda.
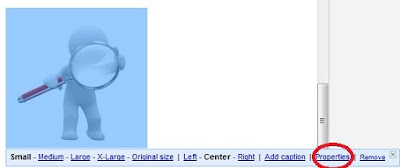
- Cobalah klik gambar tersebut seperti tampilan dibawah ini
Klik Properties maka akan muncul kolom isian Title text dan Alt text. Isikan kolom tersebut seperti contoh dibawah ini:
Title Text : Isi dengan Judul gambar. Contoh : Optimasi Gambar di Blog Agar SEO Friendly
Alt Text : Isi diskripsi gambar. Contoh: Optimasi Gambar di Blog Agar SEO Friendly
3. Ukuran gambar bisa anda sesuaikan, jangan terlalu besar agar ringan ketika di load.
4. Klik OK. Selesai
Related Post :